스위프트 패키지 매니저 라이브러리 만들기
Package.swift 파일 생성
스위프트 패키지 매니저를 이용하려면 Package.swift 파일만 추가해주면 된다.
앞서 만든 라이브러리(코코아팟) 디렉토리 위치에서 아래 명령어를 실행하여 Package.swift 파일을 생성해준다.
https://miiiiiin-devlog.tistory.com/5
touch Package.swift
Package.swift를 열어 아래 코드를 입력해준다.
단 Package.swift는 꼭 swift-tools-version 항목을 명시해주어야 한다. swift-tools-version의 버전은 PackageDescription 라이브러리의 버전을 의미한다.
// swift-tools-version:5.1
import PackageDescription
let package = Package(
name: "StepProgressIndicatorView",
platforms: [
.iOS(.v13)
],
products: [
.library(name: "StepProgressIndicatorView",
targets: ["StepProgressIndicatorView"])
],
targets: [
.target(name: "StepProgressIndicatorView",
path: "StepProgressIndicatorView/Classes")
],
swiftLanguageVersions: [
.v5
]
)
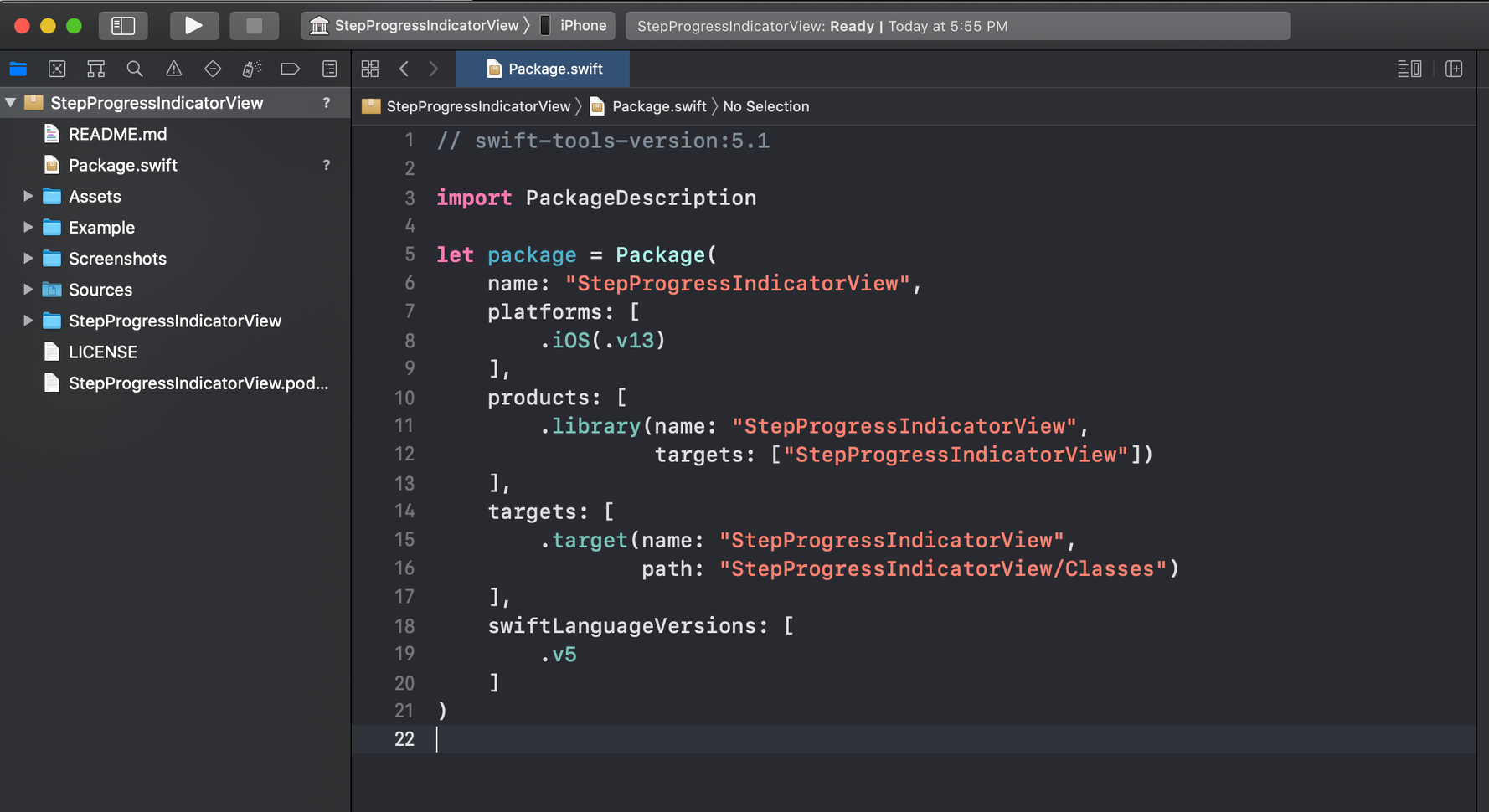
Package.swift 파일을 열면 아래와 같이 Xcode에서 스위프트 패키지 매니저 라이브러리로 인식하여 열리게 된다.

스위프트 패키지 매니저 라이브러리 배포
추가된 Package.swift 파일을 커밋 후, github 원격 저장소에 올린다.
버전 태그 또한 Up하여 원격저장소에 push해준다.
README.md에 표시할 SwiftPM 뱃지를 추가해준다.
[](https://swift.org/package-manager/)
스위프트 패키지 매니저 적용
Local에서 추가
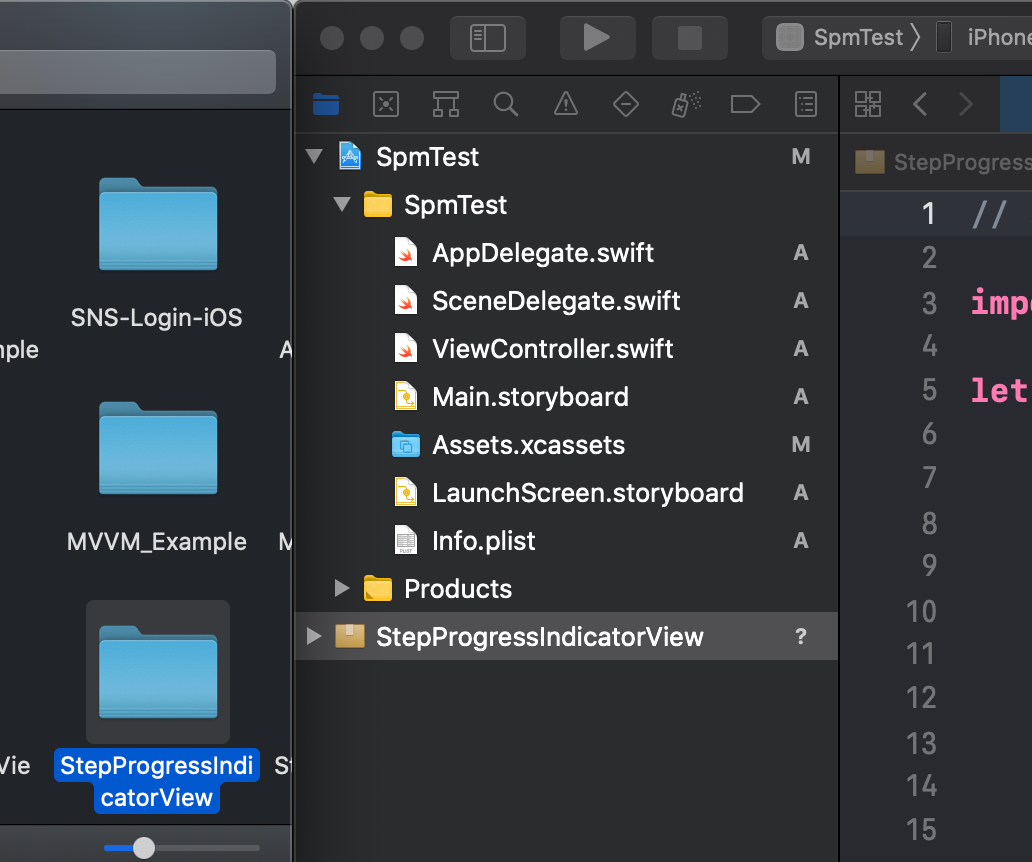
Package.swift가 포함된 StepProgressIndicatorView 폴더를 통째로 샘플 프로젝트(워크스페이스)에 드래그하여 추가한다.
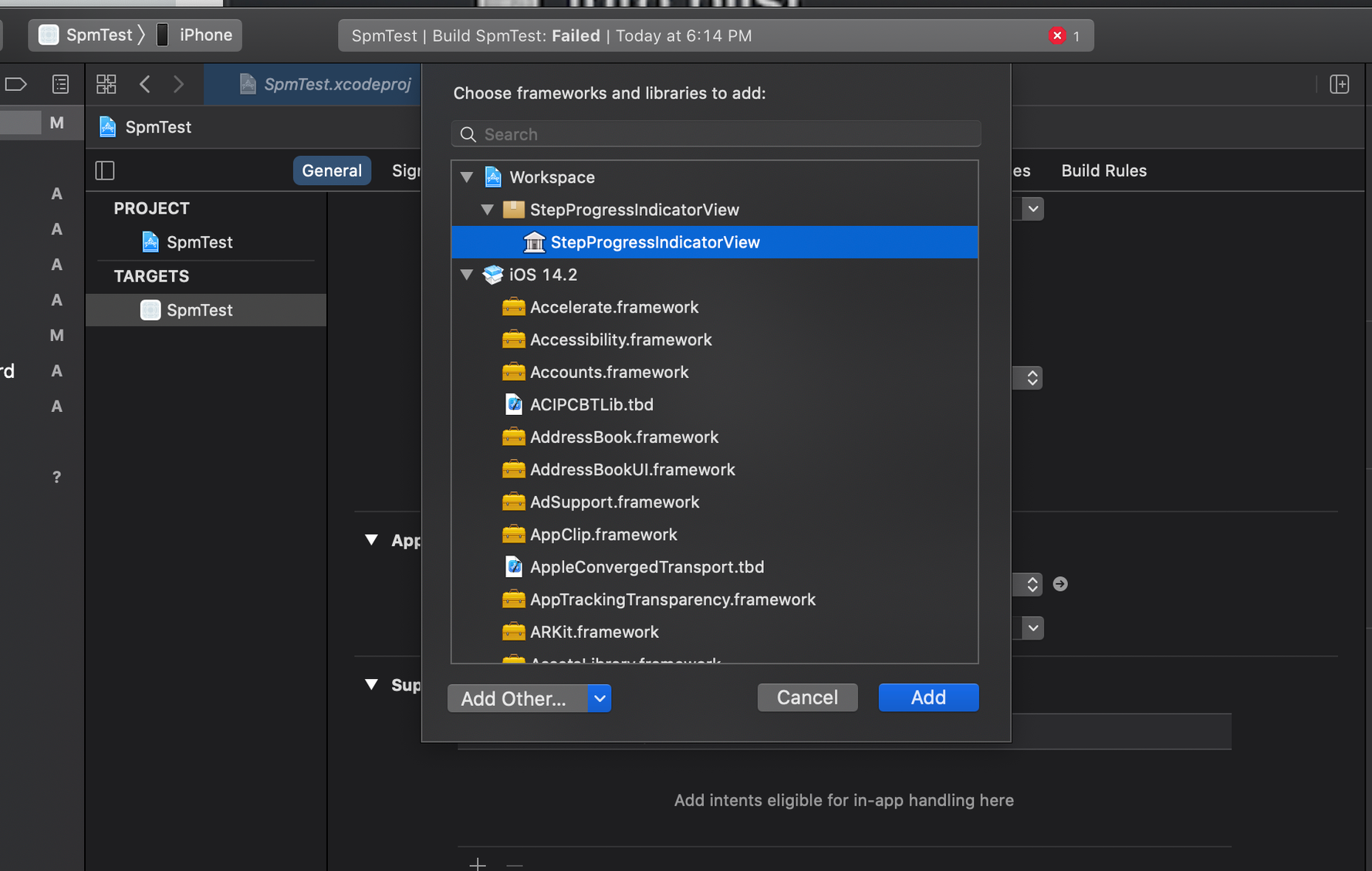
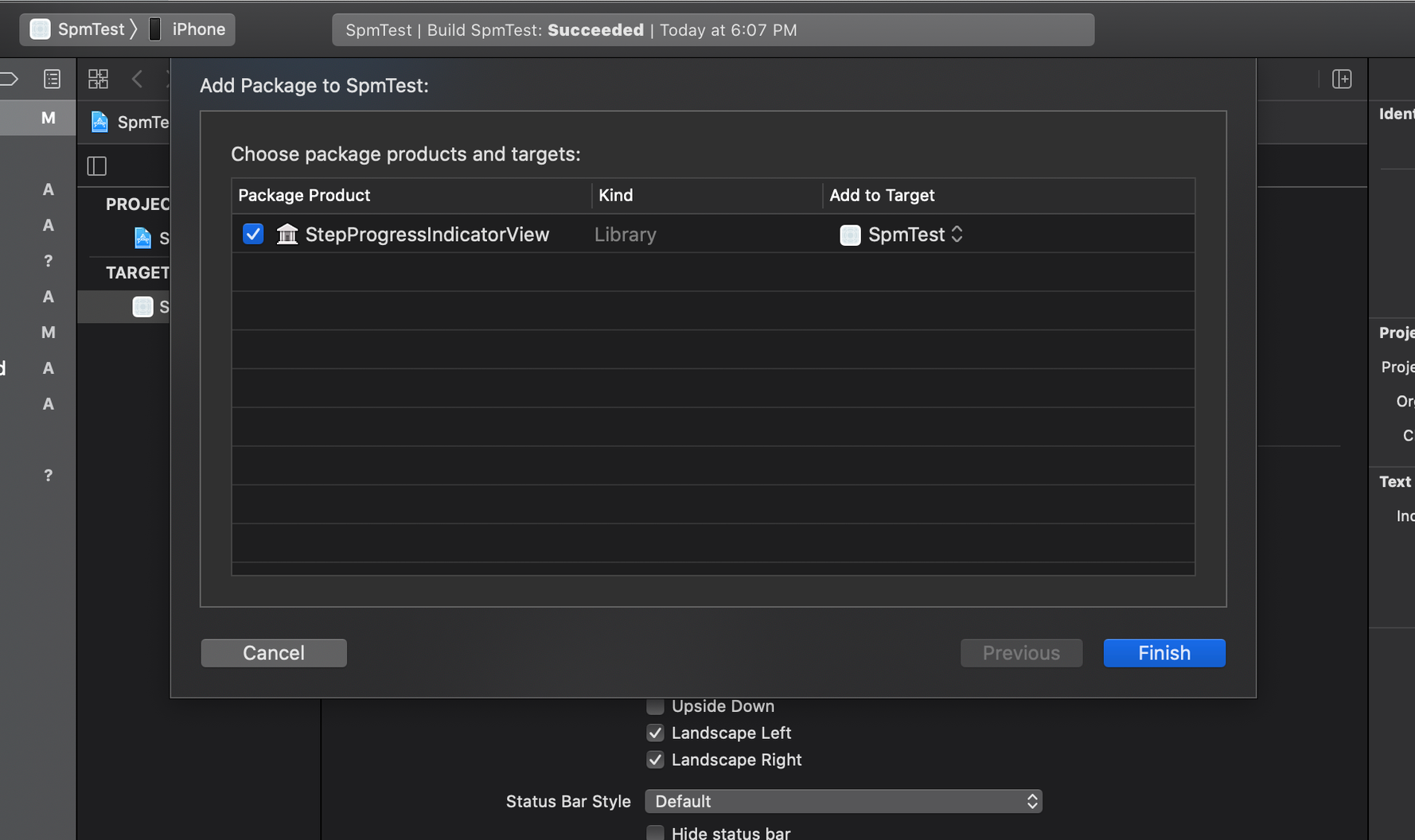
Target → General → Frameworks, libraries .. 에서 박스 형태의 라이브러리를 선택하여 추가해준다.


Remote 방식으로 추가
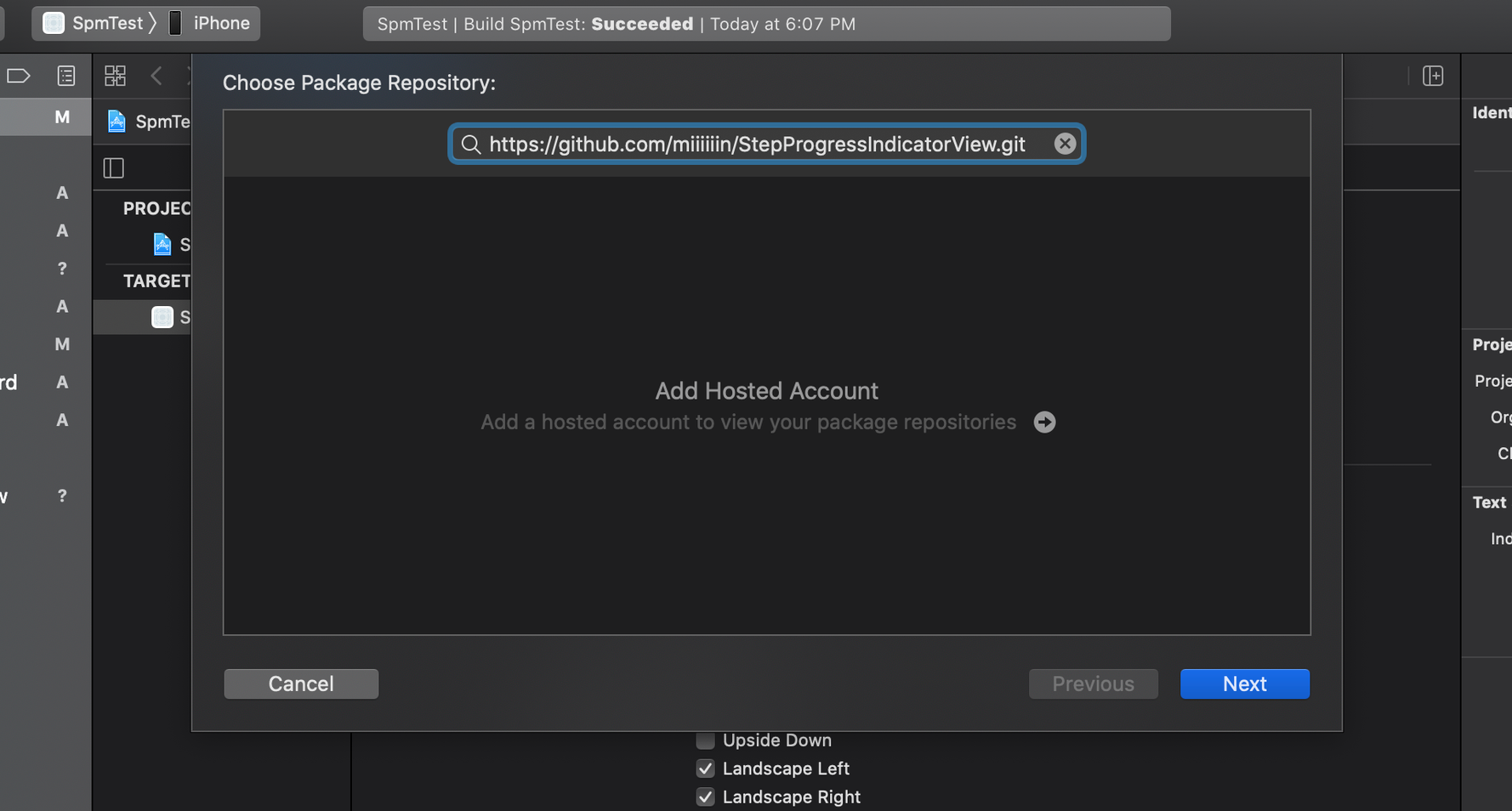
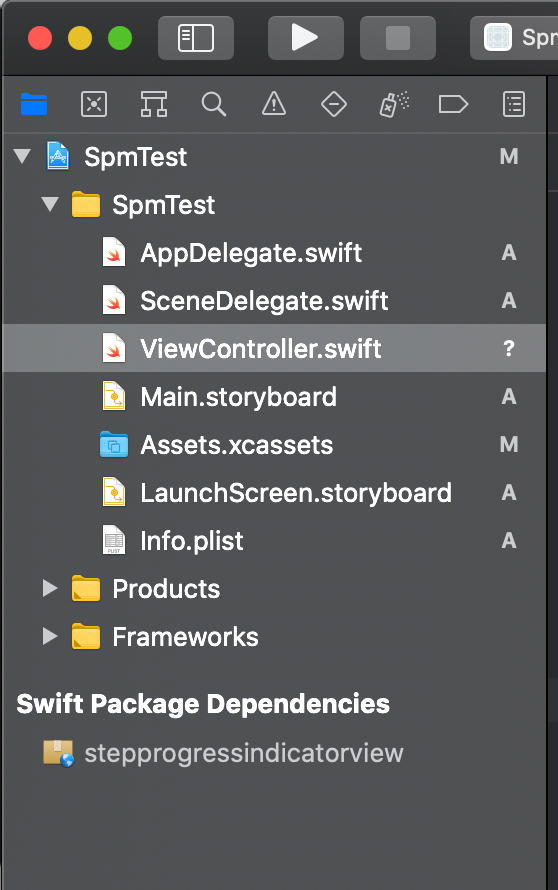
File → Swift Packages → Add Package Dependency … 에서 해당 라이브러리의 Github 주소를 .git을 붙여 입력하여 라이브러리를 추가해준다. 아래 디렉토리 스크린샷처럼 Swift Package Dependencies에 추가된 패키지를 확인할 수 있다.



프로젝트 내 사용
import UIKit
import StepProgressIndicatorView
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
let stepIndicatorView = StepProgressIndicatorView(frame: self.view.bounds)
stepIndicatorView.translatesAutoresizingMaskIntoConstraints = false
stepIndicatorView.stepTitles = ["One", "Two", "Three", "Four"]
stepIndicatorView.details = [0: "First", 1: "Second"]
stepIndicatorView.direction = .topToBottom
stepIndicatorView.currentStep = 0
self.view.addSubview(stepIndicatorView)
NSLayoutConstraint.activate([
stepIndicatorView.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 15),
stepIndicatorView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor, constant: 16),
stepIndicatorView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor, constant: -16)
])
}
}'iOS' 카테고리의 다른 글
| AWS S3에 이미지 업로드 하기 (0) | 2022.03.25 |
|---|---|
| Apple Enterprise 와 Apple Business Manager (0) | 2021.10.20 |
| iOS Framework 만들어보기 (0) | 2021.07.10 |
| iOS CocoaPods 라이브러리를 만들어보자 (0) | 2021.07.08 |
| UICollectionView에 대해 알아보자(1) (2) | 2020.11.08 |
