최근에 컬렉션 뷰를 활용한 무한 스크롤링 배너를 구현하다가 문득 이 UICollectionView의 기본 개념이 부족하다는 생각이 들었습니다.
여태까지는 별 문제없이 써왔지만 제대로 알고 쓰는 것이 추후 뷰 구현 시 설계에 대해 고민하는 시간을 많이 줄여줄 것으로 생각되어 간단하게라도 기초를 정리해보고자 합니다.
UICollectionView는 변경이 가능한 레이아웃을 이용하여 데이터를 view 상에 보여줍니다. 컬렉션 뷰의 레이아웃은 단순한 행, 열 그 이상의 기능을 수행하는데 각 셀의 레이아웃을 동적으로 변경할 수도 있습니다.
컬렉션 뷰는 모두 사용자에게 정렬 된 데이터를 제공한다는 점에서 테이블 뷰와 다소 관련이 있습니다. 테이블 뷰의 구현은 인덱스 경로, 셀 및 뷰 재활용 사용에있어 표준 컬렉션 뷰 (제공된 FLow Layout을 사용하는 뷰)의 구현과 유사합니다. 그러나 단일 열 레이아웃에 맞춰져 있지는 테이블 뷰의 시각적 표현과 달리 컬렉션 뷰는 다양한 레이아웃을 지원할 수 있습니다
UICollectionView
정렬 된 데이터 항목 모음을 관리하고 사용자 지정 가능한 레이아웃을 사용하여 표시하는 개체입니다.

UICollectionView는 UIScrollView를 상속받는 클래스로 선언되어져 있습니다. 이 UIScrollView를 상속받음으로써 ScrollView의 딜리게이트 메소드 또한 활용할 수 있겠죠?ㅎㅎ
다음은 플로우 레이아웃을 사용하는 컬렉션 뷰의 예시입니다.
Supplementary views
섹션에 대한 정보를 표시합니다. 셀과 달리 필수 구현은 아니며, Header와 Footer를 가지는 View를 예로 들 수 있습니다.
Cell
컬렉션뷰의 주요 콘텐츠를 표시합니다. 컬렉션 뷰는 컬렉션 뷰 데이터 소스 객체에서 표시할 셀에 대한 정보를 가져옵니다. 각 셀은 UICollectionViewCell 클래스의 인스턴스 또는 UICollectionViewCell을 상속받은 클래스의 인스턴스입니다. 컬렉션 뷰는 데이터 소스가 구성하고 제공하는 클래스의 인스턴스인 셀을 사용하여 화면에 표시합니다.

컬렉션 뷰 구현을위한 클래스 및 프로토콜
| Purpose | Class/Protocol | Description |
| Top-level containment and management | UICollectionView UICollectionViewController |
UICollectionView 객체는 컬렉션 뷰의 콘텐츠 표시 영역을 정의한다. 이 클래스는 UIScrollView를 상속받으며 필요에 따라 큰 스크롤 가능 영역을 포함할 수 있다. 또한 레이아웃 객체에서 받은 레이아웃 정보를 기반으로 데이터의 표현을 용이하게 한다. UICollectionViewController 객체는 컬렉션 뷰에 대하여 뷰 컨트롤러 수준의 관리를 지원한다. 사용은 선택사항이다. |
| Content management | UICollectionViewDataSource protocol UICollectionViewDelegate protocol |
데이터 소스 객체는 컬렉션 뷰와 연관된 가장 중요한 객체이며 반드시 제공해야한다. 데이터 소스는 컬렉션 뷰의 컨텐츠를 관리하고 해당 컨텐츠를 표시하는데에 필요한 뷰를 만든다. 데이터 소스 객체를 구현하려면 UICollectionViewDataSource 프로토콜을 준수하는 객체를 만들어야한다. 컬렉션 뷰 Delegate 객체를 사용하면 컬렉션 뷰에서 발생하는 메시지들을 가로채서 동작들을 설정할 수 있다. 예를 들어 Delegate 객체를 사용하여 컬렉션 뷰에서 항목을 선택하고 강조하는 것을 추적할 수 있다. 데이터 소스 객체와 달리 Delegate 객체는 선택 사항이다. |
| Presentation | UICollectionReusableView UICollectionViewCell |
컬렉션 뷰로 보여지는 모든 뷰는 UICollectionReusableView 클래스의 인스턴스이다. 이 클래스는 컬렉션 뷰를 사용할 때 재활용 메커니즘을을 지원한다. 재사용 뷰는 매번 새로운 뷰를 만드는 대신 한 번 만든 뷰를 재활용하는 것이다. 재활용 뷰는 일반적으로 뷰의 성능을 향상시키고, 특히 스크롤 시의 성능이 크게 향상된다. UICollectionViewCell 객체는 주요 데이터 항목에 사용하는 재사용 가능한 뷰이다. |
| Layout | UICollectionViewLayout UICollectionViewLayoutAttributes UICollectionViewUpdateItem |
UICollectionViewLayout의 서브클래스는 레이아웃 객체라고 하며 셀의 위치, 크기 및 시각적 속성 및 컬렉션 뷰 내에서 재사용 가능한 뷰를 정의한다. 레이아웃 과정 중 레이아웃 객체(UICollectionViewLayoutAttributes)는 컬렉션 뷰에게 재사용 가능 셀을 어디에 어떻게 보여줄 것인지 알려주는 레이아웃 속성 객체(클래스의 인스턴스)를 생성한다. 레이아웃 객체는 데이터가 컬렉션 뷰에 삽입, 삭제 또는 이동할 때마다 UICollectionViewUpdateItem 클래스의 인스턴스를 받게 된다. 이 클래스의 인스턴스를 직접 만들 필요는 없다. |
| Flow layout | UICollectionViewFlowLayout UICollectionViewDelegateFlowLayout protocol |
UICollectionViewFlowLayout 클래스는 grid 또는 기타 레이아웃을 구현하는데 사용하는 레이아웃 객체이다. 클래스를 있는 그대로 사용하거나 Flow layout Delegate 객체와 함께 사용하여 레이아웃 정보를 동적으로 사용자 정의를 할 수 있다. |
UICollectionViewLayout & UICollectionViewFlowLayout
UICollectionViewLayout
레이아웃 객체는 컬렉션 뷰의 경계 내에서 셀, 보조보기 및 장식보기의 배치를 결정하고 해당 정보를 컬렉션 뷰에보고합니다. 그런 다음 컬렉션 뷰는 제공된 레이아웃 정보를 해당 뷰에 적용하여 화면에 표시 할 수 있습니다. UICollectionViewLayout의 서브클래스는 레이아웃 객체라고 하며 컬렉션 뷰 내부의 셀 및 재사용 가능한 뷰의 위치, 크기 및 시각적 속성을 정의합니다.
UICollectionViewFlowLayout
UICollectionViewFlowLayout은 컬렉션 뷰 레이아웃의 한 유형입니다. 컬렉션 뷰의 항목은 한 행 또는 열 (스크롤 방향에 따라 다름)에서 다음 행으로 이동하며, 각 행에는 적합한만큼의 셀이 포함됩니다. 셀은 크기가 같거나 크기가 다를 수 있습니다.
UICollectionViewFlowLayout은 컬렉션 뷰의 대리자 개체와 함께 작동하여 각 섹션 및 격자에서 항목, 머리글 및 바닥 글의 크기를 결정합니다. 해당 위임 개체는 프로토콜을 따라야 합니다. 대리자를 사용하면 레이아웃 정보를 동적으로 조정할 수 있습니다. 예를 들어, 대리자 객체를 사용하여 그리드의 항목에 대해 다른 크기를 지정합니다. 대리자를 제공하지 않으면 UICollectionViewFlowLayout은이 클래스의 속성에 설정 한 기본값을 사용합니다.
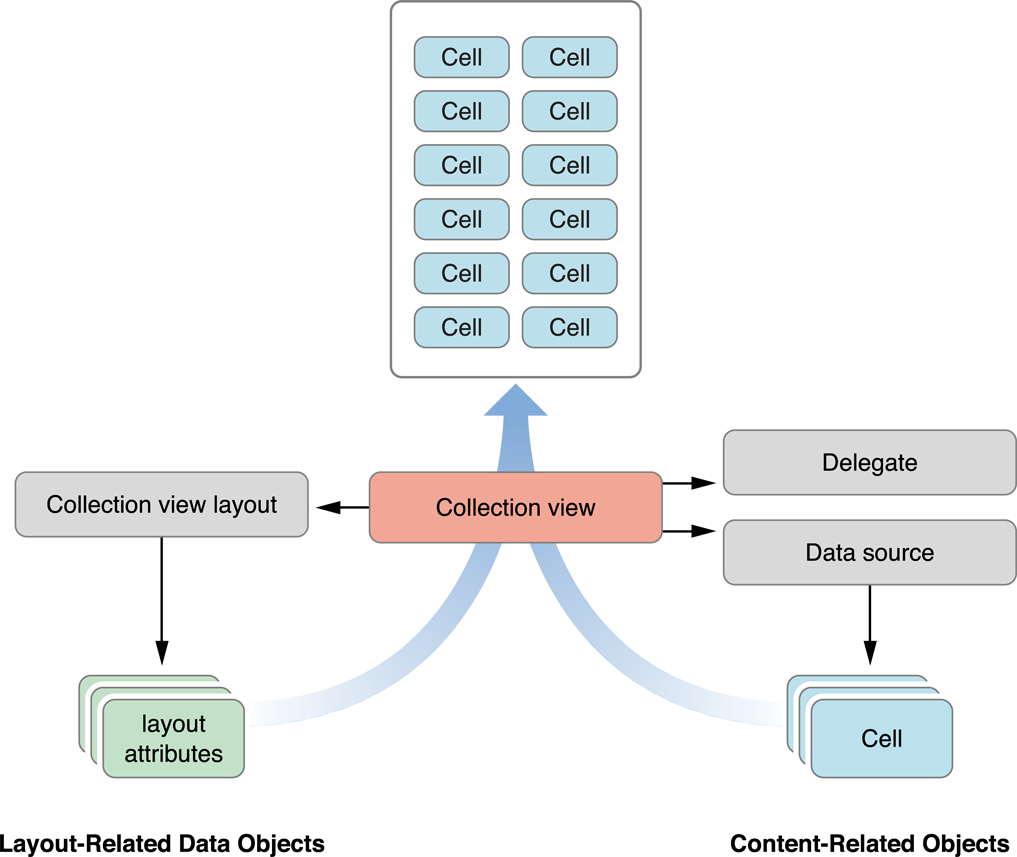
Merging content and layout to create the final presentation
아래 그림은 컬렉션 뷰와 관련된 핵심 객체들과의 관계를 보여준다. 컬렉션 뷰는 데이터 소스에서 표시할 셀에 대한 정보를 가지고온다. 데이터 소스 및 딜리게이트 객체는 앱에서 제공하는 사용자 정의 객체이며 셀이 선택되고 강조되는 등의 기능들을 관리하는 데 사용된다. 레이아웃 객체는 해당 셀이 속한 위치를 결정하고 하나 이상의 레이아웃 속성 객체의 형태로 컬렉션 뷰에 보내는 역할을 한다. 그런 다음 컬렉션 뷰는 레이아웃 정보를 실제 셀이나 다른 뷰들과 결합하여 최종 시각적 표현을 만든다.
컬렉션 뷰 인터페이스를 만들 때 먼저 스토리보드 또는 nib 파일에 UICollectionView 객체를 추가한다. 컬렉션 뷰를 다른 모든 객체들이 나오는 중앙 허브라고 생각한다. 해당 객체를 추가한 후, 해당 객체에 데이터 소스 또는 딜리게이트와 같은 객체를 구성할 수 있다. 모든 구성은 컬렉션 뷰 자체를 중심으로 한다. 예를 들어 컬렉션 뷰 객체를 생성하기 이전에 레이아웃 객체를 생성하지 않는다.

레이아웃 객체는 시각적 표현을 제어한다.
아래 그림은 세로로 스크롤되는 Flow Layout이 셀과 보조 뷰를 정렬하는 방법을 보여준다. 세로로 스크롤되는 Flow Layout에서 콘텐츠 영역의 너비는 고정 된 상태로 유지되고 높이는 콘텐츠를 수용 할 수 있도록 내용에 맞게 증가한다. 영역을 계산하기 위해 레이아웃 객체는 뷰와 셀을 한 번에 하나씩 배치하고 각각에 가장 적합한 위치를 선택한다. Flow Layout의 경우 셀 및 보조 뷰의 크기는 레이아웃 객체 또는 딜리게이트를 사용하여 속성으로 지정됩니다. 레이아웃 계산은 해당 속성을 사용하여 각 뷰를 배치하는 것이다.
레이아웃 객체는 뷰의 크기와 위치 그 이상의 많은 것을 제어한다. 레이아웃 객체는 투명도, 3D 공간에서의 이동, 다른 뷰의 위 또는 아래에 보이게 하기 등 다른 뷰 관련 속성을 지정할 수 있다. 이러한 속성을 사용하여 다양한 레이아웃을 만들 수 있다. 예를 들어 뷰를 서로의 위에 두고 z 순서를 변경하여 셀 스택을 만들거나 변환을 사용하여 임의의 축에서 회전시킬 수 있다.

컬렉션 뷰에서의 자동 애니메이션
컬렉션 뷰는 기본 수준에서 애니메이션을 지원한다. 항목 또는 섹션을 삽입 (또는 삭제)하면 컬렉션 뷰는 변경 사항의 영향을 받는 모든 뷰에 자동으로 애니메이션을 적용한다. 예를 들어 항목을 삽입 할 때 일반적으로 새 항목을위한 공간을 만들기 위해 삽입 지점 뒤의 항목이 이동된다. 컬렉션 뷰는 항목의 현재 위치를 감지하고 삽입이 발생한 후 최종 위치를 계산할 수 있기 때문에 이러한 애니메이션을 만들 수 있다. 따라서 초기 위치에서 최종 위치까지 각 항목을 애니메이션 할 수 있다.
삽입, 삭제 및 이동 작업을 애니메이션하는 것 외에도 언제든지 레이아웃을 무효화하고 레이아웃 속성을 다시 계산하도록 강제 할 수 있다. 레이아웃을 무효화해도 항목에 직접 애니메이션이 적용되지는 않으나 레이아웃을 무효화하면 컬렉션보기에 애니메이션없이 새로 계산 된 위치에 항목이 표시된다. 대신 사용자 지정 레이아웃에서이 동작을 사용하여 일정한 간격으로 셀을 배치하고 애니메이션 효과를 만들 수 있다.
이상으로 UICollectionView Basics 문서의 내용을 바탕으로 UICollectionView의 기초를 정리해보는 시간을 가졌습니다.
다음 포스트에서는 UICollectionViewDelegate와 UICollectionViewDataSource에 대해 정리해보도록 하겠습니다.
본 내용은 아래 공식 문서들을 참고하였습니다.
About iOS Collection Views
About iOS Collection Views A collection view is a way to present an ordered set of data items using a flexible and changeable layout. The most common use for collection views is to present items in a grid-like arrangement, but collection views in iOS are c
developer.apple.com
Collection View Basics
Collection View Basics To present its content onscreen, a collection view cooperates with many different objects. Some objects are custom and must be provided by your app. For example, your app must provide a data source object that tells the collection vi
developer.apple.com
'iOS' 카테고리의 다른 글
| AWS S3에 이미지 업로드 하기 (0) | 2022.03.25 |
|---|---|
| Apple Enterprise 와 Apple Business Manager (0) | 2021.10.20 |
| iOS Framework 만들어보기 (0) | 2021.07.10 |
| 스위프트 패키지 매니저(Swift Package Manager) 라이브러리 만들기 (0) | 2021.07.09 |
| iOS CocoaPods 라이브러리를 만들어보자 (0) | 2021.07.08 |
