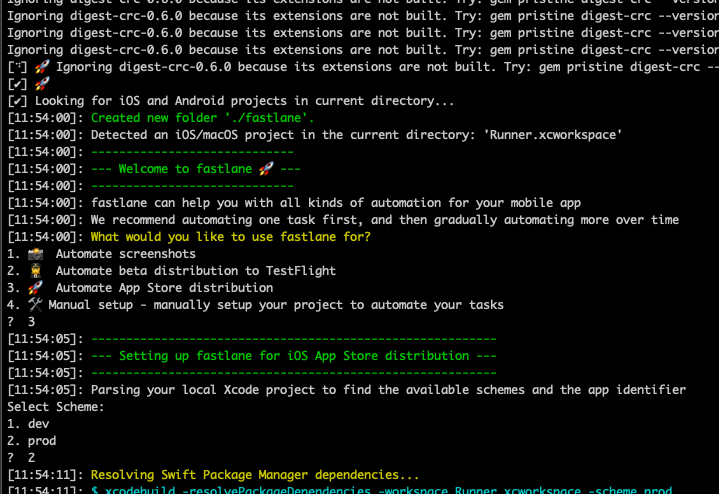
Fastlane 초기화


Fastlane 주 사용 목적 선택 및 앱스토어 디스트리뷰션 스킴 선택 (스킴이 2개 이상일 경우)
앱 자동 배포화를 목적으로 하기 때문에 3번 Automate App Store distribution 선택 (처음 진행 할 경우 아래와 같이 Apple ID와 이중 인증 6자리 입력 필요)
릴리즈 버전인 prod 선택
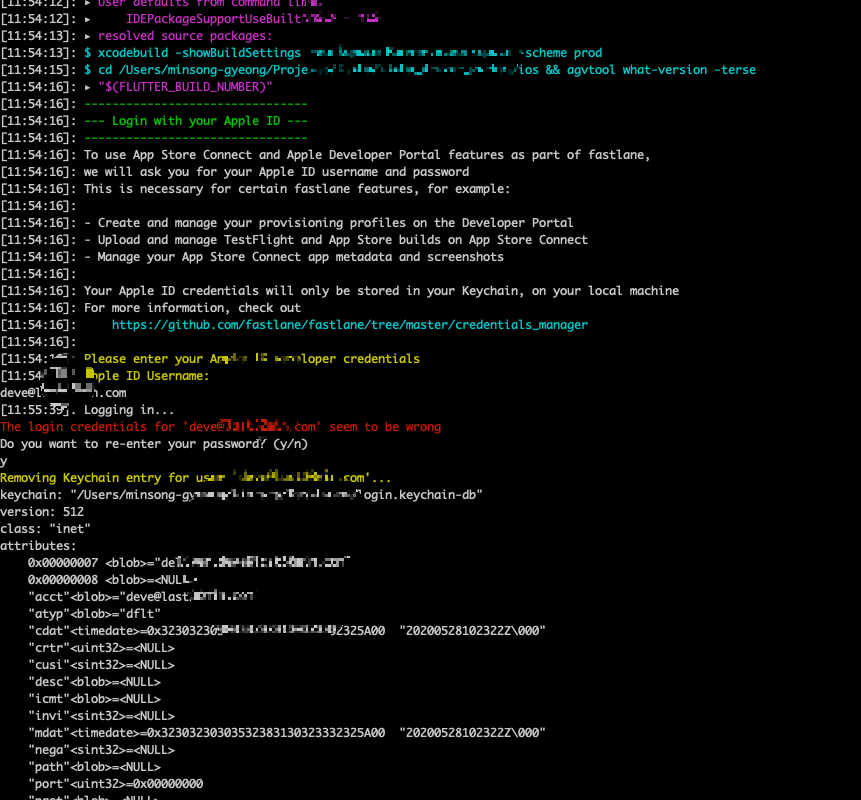
애플 디밸로퍼 계정 로그인
배포할 애플 계정을 입력합니다.

.Would you like fastlane to manage your app's metadata?
이미 앱스토어에 작성된 metadata가 존재하므로 y를 선택하여 metadata를 다운로드 합니다.
Fastlane 기본 설정 완료
모든 설치과 기본 설정을 마치면 해당 폴더 내에 Gemfile과 fastlane 폴더가 생성된 것을 확인할 수 있습니다.
Fastlane 관련 gitIgnore 설정
fastlane을 통해 배포를 하게 되면 그에 따른 파일들이 생성됩니다. git에서 관리하지 않기 위해 .gitignore 파일에 아래와 같은 내용을 추가해줍니다.
Fastlane 설정
- Appfile: 개발자 계정 설정하는 파일
app_identifier("your.app.identifier") # The bundle identifier of your app
apple_id("your-apple-id") # Your Apple email address
itc_team_id("your-team-id") # App Store Connect Team ID
team_id("your-portal-team-id") # Developer Portal Team ID
기본 설정 및 초기화 과정에서 애플 디밸로퍼 계정 로그인이 정상적으로 완료되었다면 Appfile에 계정 정보들이 자동으로 들어가 있을 것입니다. 그러나 개발자들이 각자의 계정으로 배포를 하려고 할 때, 하나의 애플 아이디로 로그인하여 사용하기가 불편해지는 상황이 발생합니다. 그렇기에 이에 대한 환경 변수를 설정해두는 것이 필요합니다.
환경변수 설정
fastlane에는 기본적으로 .env 를 쓸 수 있도록 라이브러리에 포함되어있습니다.
fastlane 디렉토리에 .env 파일을 생성합니다.
vi ./fastlane/.env
해당 파일 내에 환경변수를 선언하여 각자의 애플 아이디 계정을 넣어 저장합니다.
APP_IDENTIFIER="your.app.identifier"
APPLE_ID="my-apple-id@email.com"
fastlane의 Appfile에서 .env 파일에 생성된 환경변수를 넣어 수정해줍니다.
app_identifier("ENV["APP_IDENTIFIER]") # The bundle identifier of your app
apple_id(ENV["APPLE_ID"]) # Your Apple email address
itc_team_id(ENV["ITC_TEAM_ID"]) # App Store Connect Team ID
team_id(ENV["TEAM_ID"]) # Developer Portal Team ID
# For more information about the Appfile, see:
# https://docs.fastlane.tools/advanced/#appfile
2. Fastfile: lane을 정의하는 파일
실제 커맨드 명령(lane)들을 만드는 파일입니다.
Fastfile을 열면 ‘release’라는 기본 lane이 정의되어 있는데 앱을 빌드해서 앱스토어에 업로드를 하는 스크립트입니다.
사이닝, 인증서 등의 이슈가 없다면, 별도의 세팅 없이 터미널에서의 커맨드 실행으로 앱스토어에 업로드를 진행시킵니다.
# This file contains the fastlane.tools configuration
default_platform(:ios)
platform :ios do
desc "Push a new release build to the App Store"
lane :release do
build_app(workspace: "Runner.xcworkspace", scheme: "prod")
upload_to_app_store
end
end그러나 프로젝트별 사이닝 체크, 인증서, 배포 절차가 다르기 때문에 lane을 구성하는 메서드들을 추가적으로 입력해주어야 할 필요가 있습니다. Fastfile에 대한 자세한 내용은 공식문서에서도 확인할 수 있습니다.
App Store 인증 (코드 사이닝)
iOS App은 배포 뿐만 아니라 개발 과정에서 인증이 필요하며 코드 사이닝 이슈를 막기 위하여 Fastlane에서는 크게 두 가지 방법이 존재함
- Cert, Sigh를 이용하는 방법 (현재 사용하고 있는 방식)
각 개발자가 본인 맥에 배포 관련 인증서를 가지고 있을 경우(인증서를 로컬 Keychain에 넣어 뒀다면) 알아서 인증해주는 방식
만약 로컬에 인증서가 따로 없을 경우 아래 메서드를 이용해 다운 받은 후 진행
# 인증서
get_certificates
# 프로비져닝
get_provisioning_profile
- Match
하나의 인증서를 공유할 경우 사용하는 인증 방식으로 원격 저장소에 인증서 파일들을 올려두고 팀원들이 이를 공유하여 인증하는 방식 (장기적으로 볼 때 기존 Cert, Sigh 방법에서 Match 방식으로 변경에 대한 검토 고려)
Fastlane match를 사용한 iOS 인증서 동기화
[React Native] Fastlane match를 사용한 iOS 인증서 동기화
팀 단위의 iOS 개발 및 배포에 필요한 인증서 문제를 Fastlane match로 해결해보자.
millo-L.github.io
코드 사이닝
CI 혹은 release build에서 수동으로 체크해야 할 필요성이 있는 경우가 아니면 프로젝트 내에서 Automatically manage signing 체크 및 아래와 같은 메서드를 lane에 추가함으로써 코드 사이닝을 자동으로 체크할 수 있습니다. (use_automatic_signing default value: false)
# automatic code signing
automatic_code_signing(
use_automatic_signing: true,
path: "your-project-path/your-project-name.xcodeproj"
)
Fastlane 코드사이닝 (match)
iOS를 개발 및 배포하기 위해서는 개발 인증서와 개발용 Provisioning Profile, 배포 인증서와 배포용 Provisioning Profile이 필요합니다. Provisning 파일에는 APP ID, 인증서 공개키, 디바이스 정보 등이 포함되어 있습니다. APP ID는 팀원 모두가 동일하나 인증서 공개키와 디바이스 정보는 팀원마다 다를 것입니다. 각자 배포 인증서와 배포용 Provisioning Profile을 받는다고 해도 협업이 번거로워질 가능성이 있습니다.
여러 사람이 프로젝트를 동시에 개발 및 배포할 경우, 서로의 인증서 등이 꼬이거나 하는 번거로운 상황이 생길 수 있습니다. Fastlane의 match를 사용하면 기기에 상관없이 원격 저장소에서 인증서와 Provisioning Profile을 저장하고 팀원들 간에 원격 저장소에 존재하는 인증서와 Provisioning Profile을 공유할 수 있습니다.
먼저 원격 저장소가 Private Repository여야 합니다. 원격 저장소에 올라가는 인증서 배포키 등이 공개되어서는 안되기 때문입니다.
[Fastlane] 인증서 싱크 오류 해결 (nuke)
여러명의 팀에서 작업하다보면 Certification이 꼬이는 경우가 있다. 일단 가장 중요한 것은 모든 팀원이 fastlane을 이용해서 인증서를 관리해야 한다는 점이다. Dev Portal 에서 revoke 하고 새로 발급받
jooeungen.tistory.com
https://docs.fastlane.tools/actions/match/
match - fastlane docs
A new approach to iOS and macOS code signing: Share one code signing identity across your development team to simplify your codesigning setup and prevent code signing issues. match is the implementation of the codesigning.guide concept. match creates all r
docs.fastlane.tools
https://millo-l.github.io/ReactNative-fastlane-match/
[React Native] Fastlane match를 사용한 iOS 인증서 동기화
팀 단위의 iOS 개발 및 배포에 필요한 인증서 문제를 Fastlane match로 해결해보자.
millo-L.github.io
Fastlane Match 초기화
Fastlane이 설정되어 있는 프로젝트 내에서 match를 초기화시켜줍니다.
fastlane match init
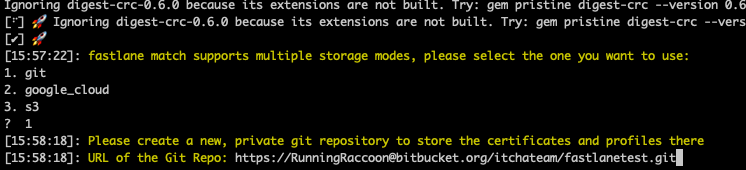
match를 사용할 원격저장소를 선택합니다.
이 때 해당 프로젝트의 git Repository 주소를 입력해줍니다.

Matchfile의 내부에서 “development”, “appstore” 등 타입을 설정할 수 있습니다

개발용 인증서 생성(development)
fastlane match init 이후 가장 먼저 fastlane match 관련 기능을 수행하면 원격 저장소의 암호화 문자열을 입력받게 됩니다. (관리자 계정의 암호를 Passphrase로 입력) (만약, fastlane을 이용한 첫 설정이라면 애플 개발자 계정에 대한 이중 인증 절차가 진행될 수도 있다.)
fastlane match development
키체인 비밀번호를 입력해줍니다.


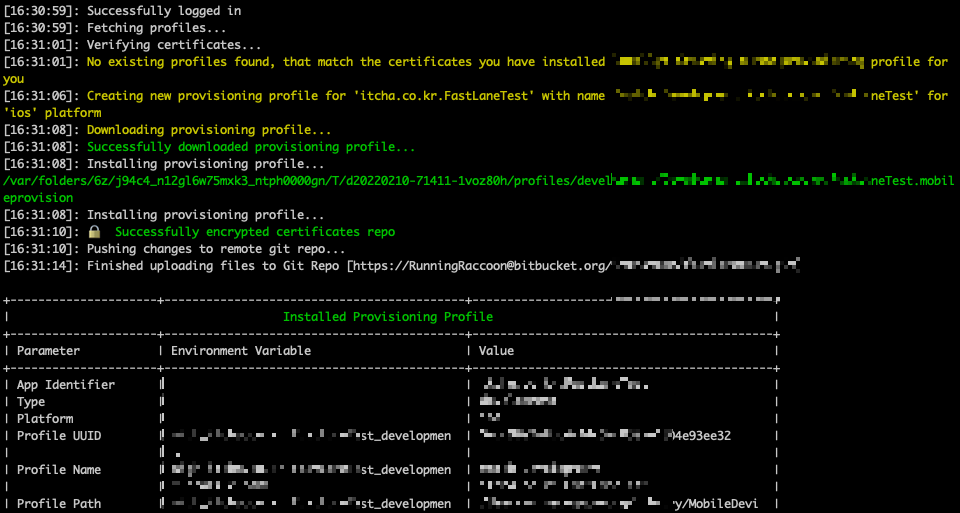
키체인 비밀번호가 정상적으로 입력되었다면 해당 프로젝트 APP ID의 새로운 Provisioning Profile을 새로 생성하여 다운받습니다. 이후 certificates repo가 정상적으로 암호화되어 Matchfile에 연동해둔 깃 리포지토리에 push를 합니다.

개발용 인증서 및 Provisioning Profile을 성공적으로 설치했다는 결과입니다.

이후 해당 브랜치내에서 git pull을 받으면 .cer과 .p12를 포함하고 있는 certs 폴더와 profiles 폴더 등이 새로 추가된 것을 확인할 수 있습니다.
배포용 인증서 생성(appstore)
아래 명령어를 실행하여 배포용 인증서를 생성해줍니다.
배포용 인증서도 성공적으로 생성 및 설치가 되었다면 Matchfile과 연동된 깃 레포지토리로 push를 진행합니다.
fastlane match appstore
match 개발용/배포용 인증서 생성 결과
match를 통해 개발용, 배포용 인증서를 정상적으로 생성 및 설치하였다면 해당 프로젝트 내 certsd와 Profiles 폴더 내에 다음과 같이 키, 프로필 등이 생성된 것을 확인할 수 있습니다.


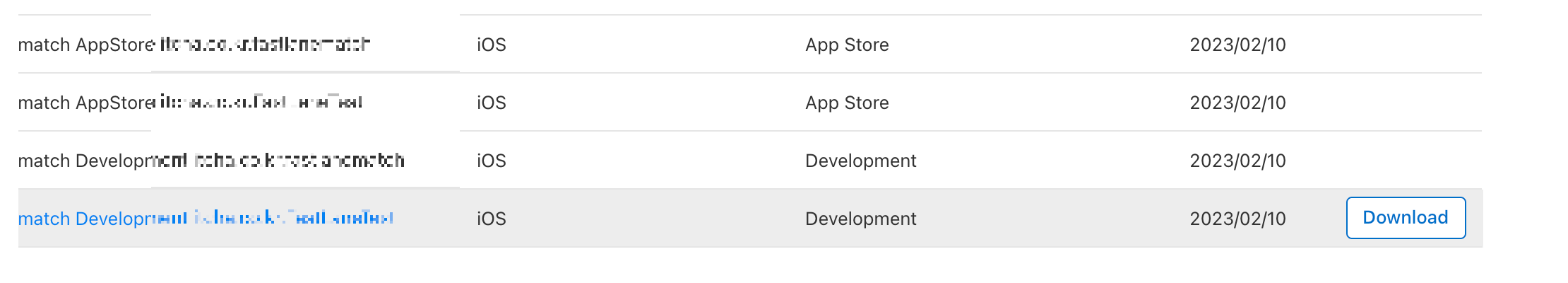
디밸로퍼스 포탈의 Profiles에서 match로 등록된 Provisioning Profile들을 확인할 수 있습니다.

인증서 파기(nuke)
아래와 같은 에러가 발생할 시 경우, 디밸로퍼 포탈스의 Distribution 인증서를 파기해주는 수 밖에 없습니다. 디밸로퍼스 포탈에서 확인해본 결과, Distribution 인증서가 3개나 생성되어 있어서 Distribution만 nuke를 하였습니다.

// 배포용 인증서 파기 명령어
fastlane match nuke distribution
// 개발용 인증서 파기 명령어
fastlane match nuke development
Xcode에서 인증서 적용하기
기존 한 명의 개발자가 개발 및 배포를 했을 경우에는 match를 이용할 필요가 없어 자동 사이닝으로 사용해왔습니다. 이를 해제하고 원격저장소에서 공유하여 쓰는 match 인증서를 적용하여 fastlane을 실행해보도록 하겠습니다.

match로 등록된 인증서가 정상적으로 적용된 모습을 볼 수 있습니다.
다른 팀원에게 인증서 공유
match 파일이 생성된 최신 버전을 pull 받고 아래 명령어를 실행해줍니다.
fastlane match development --readonlyfastlane match appstore --readonly이후 Xcode에서 Provisioning Profile을 match … APP ID 로 적용해줍니다.
참고

fastlane 수정 시 위와 같은 에러가 나올 경우 fastlane 우클릭 > 정보 가져오기
우측 하단 잠금을 풀어준 후 staff 권한을 읽기 및 쓰기로 변경 + 하위 항목에 적용

'iOS' 카테고리의 다른 글
| MVC to MVVM (0) | 2022.05.06 |
|---|---|
| AWS S3에 이미지 업로드 하기 (0) | 2022.03.25 |
| Apple Enterprise 와 Apple Business Manager (0) | 2021.10.20 |
| iOS Framework 만들어보기 (0) | 2021.07.10 |
| 스위프트 패키지 매니저(Swift Package Manager) 라이브러리 만들기 (0) | 2021.07.09 |
